Resize video in situ
This is what we want
Video. The Unthanks perform Magpie on BBC Two (5 May 2015). Resize browser width to see subsequent fluent resizing of video.
YouTube
Much as I would prefer to serve a YouTube video in an HTML video tag with full control over design and styling, it would probably breach Google’s YouTube API Services Terms of Service. So, its back to that clunky iframe tag to embed the audiovisuals.
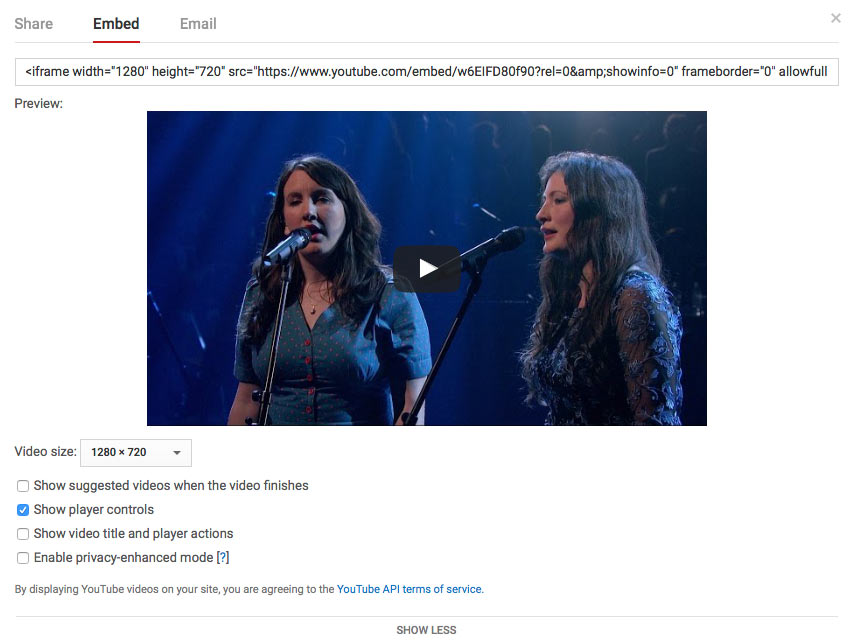
Below any video on YouTube there is a Share button which, when toggled, reveals an additional Embed tag which, when toggled, shows the aforementioned iframe tag complete with source address and, below, a tag called SHOW MORE which, when toggled (yes, we are almost there), sheds some light on details we can put to use. And if there is truth in the saying that every picture tells a story, here is an example to follow:

Fig. Never mind the video size. It was only changed from the default here to see what might be available for wide screens. We will ultimately strip out the dimensions of the iframe for resizing.
The original YouTube HTML iframe:
<iframe width="1280" height="720" src="https://www.youtube.com/embed/w6EIFD80f90?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe>If the code above had been employed as is on this page at Impossiblue, the video would have overflowed the 962 pixels wide container which restricts the page layout.
Modified code:
<iframe src="https://www.youtube.com/embed/w6EIFD80f90?rel=0&showinfo=0" allowfullscreen></iframe>If this had been used, the video would have displayed a sweet and graceful 300x150 px thumbnail which, sadly, would have been unable to do justice to the sweetness and grace of The Unthanks.
Note that the old school frameborder="0" was erased from the iframe together with the dimensions. A specific frame will be added with CSS instead (not perfect at 1px, though).
By the way, here are the YouTube minimalistic requirements for videos uploaded to the channel:
Embedded players must have a viewport that is at least 200px by 200px. If the player displays controls, it must be large enough to fully display the controls without shrinking the viewport below the minimum size. We recommend 16:9 players be at least 480 pixels wide and 270 pixels tall.
Cutting corners now, rewind to 2009 and the article Creating Intrinsic Ratios for Video by Thierry Koblentz. His proposed (and followed) method does to video what was old news for images. It goes the full 100%, so to speak. In Koblentz’ words, with intrinsic dimensions:
The idea is to create a box with the proper ratio (4:3, 16:9, etc.), then make the video inside that box stretch to fit the dimensions of the box.
The CSS:
figure {
position: relative;
border: 1px solid #eef5df;
padding-bottom: 56.25%; /* 100*9/16 - 'bottom' for historical reasons; never mind */
}
iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Important: The only thing to keep an eye out for, is the aspect ratio of the original video, be it 4:3, 16:9, or, dream on, 1.76:1. When maual labour and full control is not an option, there is always the JavaScript way. Check out Fluid Width YouTube Videos, for instance.
Vimeo
I could have chosen any video showing the biking skills of Danny Macaskill. He leaves you gasping for air and laughing your head off, both for the gooseflesh and the sheer fun of it all – but also for the extreme difficulties injected into his circus performances. Yes, he uses a helmet, but it sure looks like he doesn’t need one. Go to YouTube for an aesthetic blend of biking and the natural beauty of the Isle of Skye, or take the road down the Vimeo contributions for his Industrial Revolutions.
Video. Media cut by, well, Cut Media. Some guys have all the fun!
There is no need to reinvent the wheel here. Just follow the instructions on Vimeo to get to grips with their embedding alternatives. Above is what you get for free blended with our method, detailed above, to scale the video regardless of browser width.